Smart Checkout styling
How to activate the Smart Checkout
- Log in to the Payment Plaza.
- Go to Settings > Websites.
- Select the website key that needs verification.
- Ensure
Use paymentpage is set toYes. - Navigate to Settings > Payment Page Display Configuration.
- Under
Actions, add a Merchant default or a specific checkout for a website key. - Configure the checkout page according to your preferences (see below).
Customize your checkout page
The Buckaroo checkout can be customized to match your web environment using various settings:
- Landscape Logo: Upload a transparent (png) logo.
- Background Image: Size of 1920x1080 pixels.
- Font Color: Choose between light or dark.
- Primary Color: Hexadecimal code behind the logo.
- Background Color: Hexadecimal code for the background.
- Press
Saveto apply changes.
NoteFor safety reasons, the checkout does not work for users of our HTML gateway. It’s therefore recommended to switch to our JSON-gateway..
Supported languages
The Smart Checkout supports multiple languages:
- Dutch
- Danish
- German
- English
- French
- Italian
- Spanish
Language display is determined by:
- The Culture header in the API request.
- The customer's browser language.
- Default to English if neither is available.
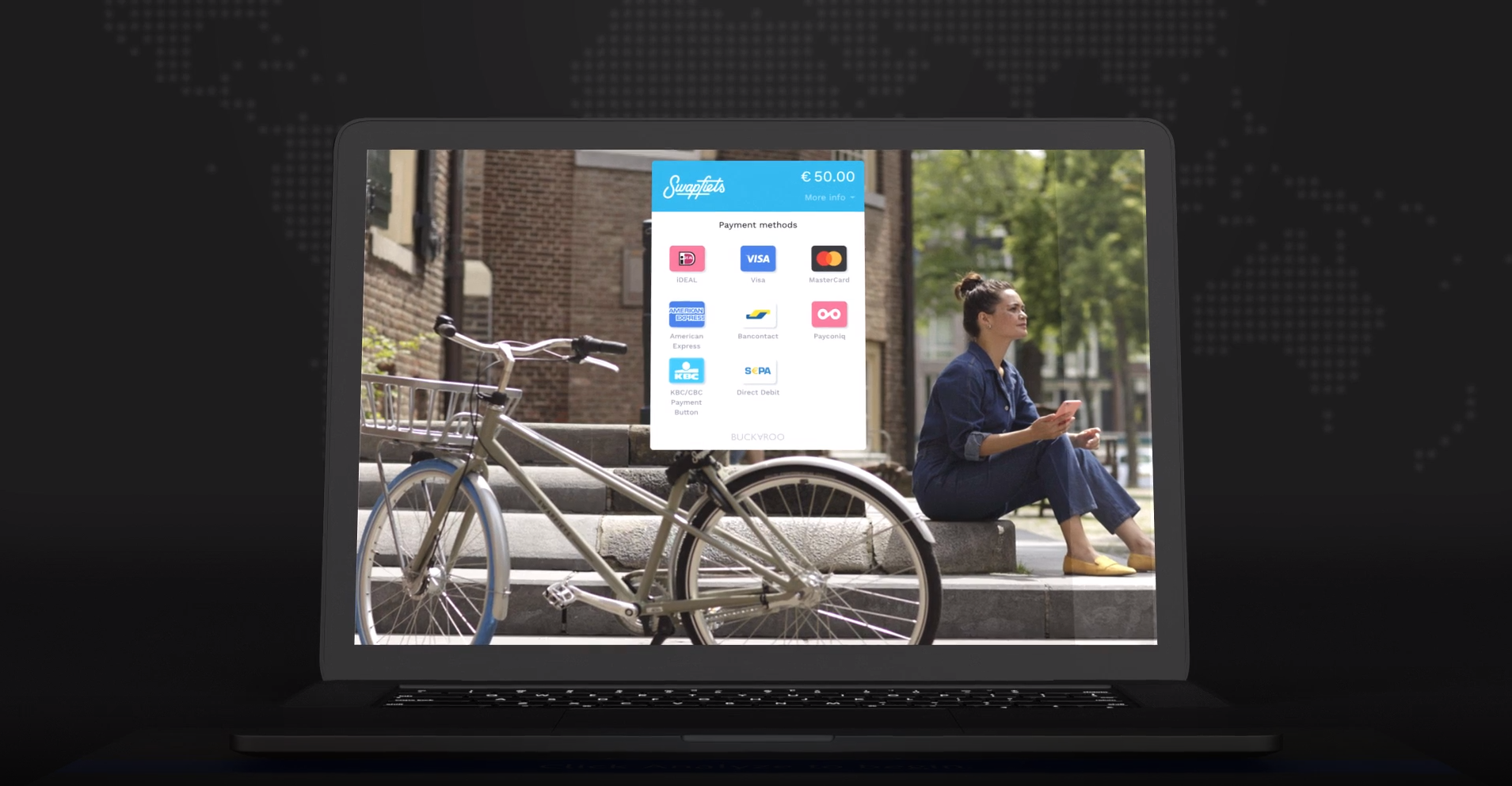
Example of customized Smart Checkout:

Updated 6 months ago